Section
Sections are intended to be used as rows within your email. They will be used to structure the layout.
❗️ The
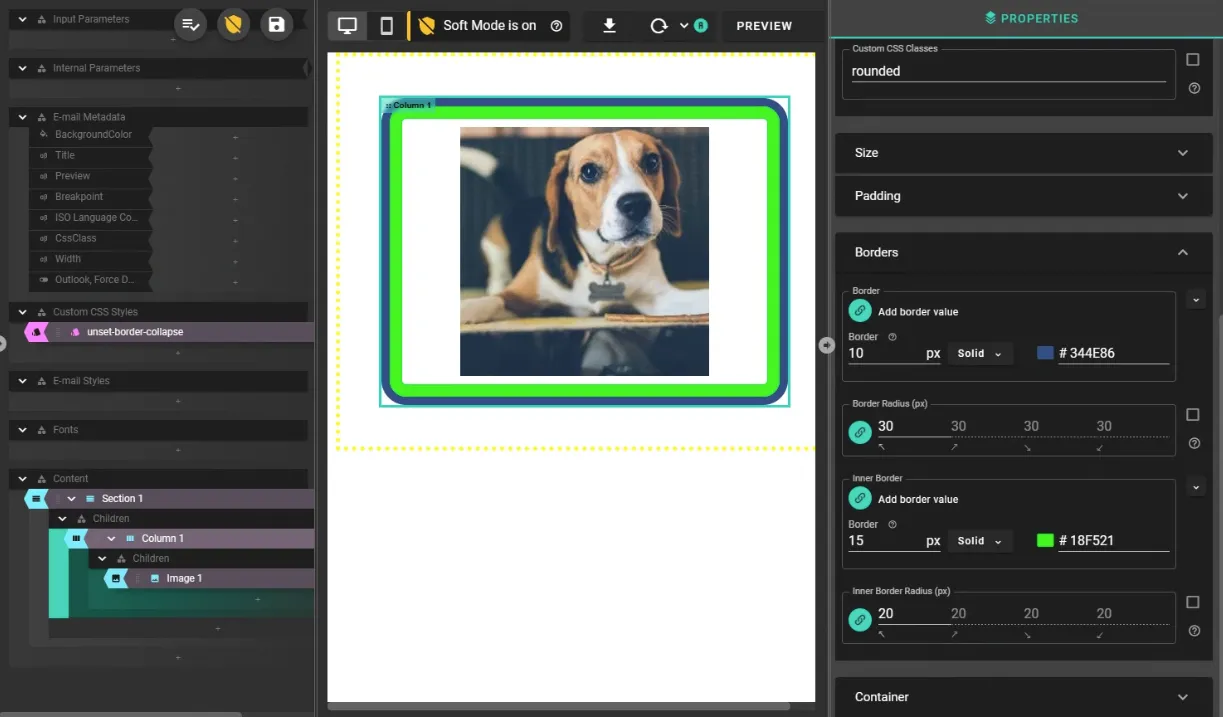
Border RadiusandInner Border Radiusparameters will only apply to background colours because of Outlook compatibility. If you’d like to add a selector to override this, add the followingas a Custom CSS Style block and then in your column under
Styling/Custom CSS Classesaddc-rounded. This will then apply it to your borders but might give unexpected behavior in Outlook.
Parameters
| Parameter | Parameter | Valid Blocks | Required |
|---|---|---|---|
Children | Children component | Section Component Block Group | No |
Style Sets | Optional list of Email Style blocks to apply to this block | Text Block Group | No |
Custom CSS Classes | Optional space-separated list of CSS classes to be applied to the element. Intended for use with EmailCSS blocks. | Text Block Group | No |
Text Alignment | How text should be aligned inside the element. | Text Block Group | No |
Background Colour | The colour of the background of this block. | Colour Block Group | No |
Background Position | The position of the background image in its container. | Text Block Group | No |
Background Size | The size of the background image in its container. | Text Block Group | No |
Background Repeat | How the background image should repeat (or not) across its container. | Text Block Group | No |
Background URI | The absolute URI of the background image for the block. | Text Block Group | No |
Padding | The padding around the element. | Text Block Group | No |
Padding Bottom | The padding below the element. | Unit Value Block Group | No |
Padding Left | The padding to the left of the element. | Unit Value Block Group | No |
Padding Right | The padding to the right of the element. | Unit Value Block Group | No |
Padding Top | The padding above the element. | Unit Value Block Group | No |
Border | The border around the element. | Text Block Group | No |
Border Top | The border across the top of the element. | Text Block Group | No |
Border Right | The border down the right of the element. | Text Block Group | No |
Border Bottom | The border across the bottom of the element. | Text Block Group | No |
Border Left | The border down the left of the element. | Text Block Group | No |
Border Radius | Applies to background only. To override this see documentation. | Text Block Group | No |
Direction | Whether the text direction is left-to-right or right-to-left. | Text Block Group | No |
Full Width | If true, make this block fill the full width of its container | Boolean Block Group | No |